站长名片
my profile

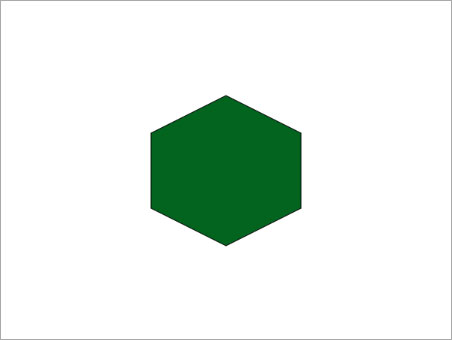
效果:<canvasid="canvas"width="600"height="450"style="border:1pxsolid#aaa;"></canvas><script>window.onload=function(){varcanvas=document.getElementById('canvas

在微信环境里开发上传图片的功能,当你写<input type="file"> 的时候,在IOS上可以成功调起拍照和图库两块,在安卓手机上只能调取图库而没有拍照功能。解决办法:给input 加上accept属性<input type="file" accept="image/*" /> // 调用相机 ,图片或者相册 (两者都行)加
![[ECharts] 设置折线颜色和小圆点颜色](/static/images/nopic.png)
ECharts设置折线颜色只需要设置lineStyle的color即可,设置小圆点颜色只需要设置itemStyle的颜色即可。series:[{name:"seriesName",type:"line",itemStyle:{&

常见报错:JSON.parse(null);//nullJSON.parse("");//VM6600:1UncaughtSyntaxError:UnexpectedendofJSONinputJSON.parse(undefined);//VM6635:1UncaughtSyntaxError:UnexpectedtokenuinJS
![[ECharts] tooltip鼠标悬浮显示提示框属性](/static/upload/image/20230712/1689148531176146.png)
tooltip:鼠标悬浮时显示的提示框。今天想要记录的是【自定义提示框的内容】,如下图:鼠标悬浮时提示框内显示的内容格式为:年份 类型 <br> 装机容量:数据 单位<br> 增长率:百分比,那么如何才能自定义出来咱们想要的效果呢,代码如下:tooltip:{trigger:'axis&#

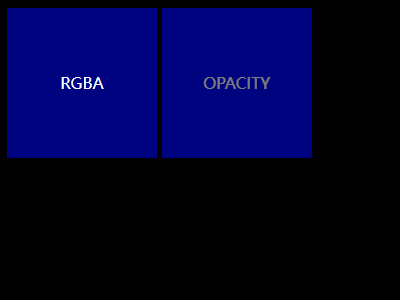
在css样式中,设置透明度的方式有两种,分别是rgba和opacity。一、rgbar:red(红色)g:green(绿色)b:blue(蓝色)a:alpha(透明度,可以用百分比、整数或者像rgb参数那样用0到1的实数表示。)background:rgba(0,6,255,.5);二、opacity取值在0到1之间,0表示完全透明,1表示完全不透明。opaci

什么是remrem是相对于根元素(html标签)的字体大小的单位。css3规定1rem=html根节点的font-size,rem也就是root em简写。动态计算rem核心思想:百分比布局可实现响应式布局,而rem相当于百分比布局。实现手段:动态获取当前视口宽度width,除以一个固定的数n,得到rem的值。表达式为rem = width / n。通过此方法,rem大小始

作用域可以分为函数作用域和全局作用域:全局作用域:代码在程序任何地方都能访问,window对象的内置属性都属于全局作用域函数作用域:在固定的代码片段才能被访问作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。一般情况下,变量会到创建这个变量的函数的作用域中取值,如果在当前作用域中没有查到值,就

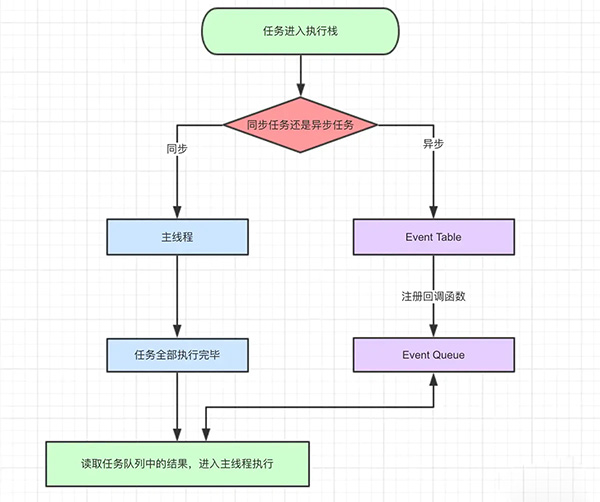
因为javascript是一门单线程语言,所以我们可以得出结论:javascript是按照语句出现的顺序执行的。javascript每执行一个语句,我们称之为一次任务,因此可以将任务分为两类:同步任务和异步任务,先来看下面这张图:图同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数

方式一:if语句控制//例如:Column(mainAxisAlignment:MainAxisAlignment.center,children:[if(a=="显示")Text("显示"),Offstage(offstage:false,child:Text("显示"),),Visibility(

关于DartDart 是一门为全平台构建快速应用的客户端优化的编程语言,它的优点如下:为 UI 构建:优化使用针对用户界面的创造进行优化的语言进行开发研发生产力提高:可反复地修改,然后在正在运行的应用中使用热重载立刻看到您的修改在全平台极速运行:可编译为移动端、桌面端及后端的 ARM & x64 的二进制文件,或是为 W

图片点击放大(预览)效果,这里以多张图片为例,点击则对应图片显示成大图效果。思路准备一个div(大图显示区域),用于放大图展示效果,默认隐藏。点击小图,将小图src赋值赋值到大图显示区域img的src里,并把状态改为显示。点击大图区域,隐藏大图区域,恢复默认。效果展示完整代码<!DOCTYPEhtml><html

white-space、word-break、word-wrap(overflow-wrap)估计是css里最基本却又容易让人迷惑的三个属性了,估计很多人都有把它们搞混或用错的经历。必须系统整理一下,今天我们就把这三个属性彻底搞清楚!
![HTML+CSS+JavaScript爱心制作[樱花+爱心]](/static/upload/image/20221108/1667899606469413.gif)
HTML+CSS+JavaScript爱心制作[樱花+爱心]效果图:HTML:<!DOCTYPEhtml><html><head><title></title><scriptsrc="js/jquery.min.js"></script></head><style>*{padding:0;margin:0;}

一、背景传统的web开发实现登陆功能,一般的做法是输入账号密码、或者输入手机号及短信验证码进行登录。服务端校验用户信息通过之后,下发一个代表登录态的 token 给客户端,以便进行后续的交互,每当token过期,用户都需要重新登录。而在微信小程序中,可以通过微信官方提供的登录能力方便地获取微信提供的用