[微信小程序] 参数传递、参数获取,获取当前页面url
作者:Miao 阅读:8575次
首先在小程序中,所有页面的路由都由框架统一管理。getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
// 获取加载的页面对象 const pages = getCurrentPages(); // 获取当前页面的对象 const currentPage = pages[pages.length - 1];
tips:
1.不要尝试修改页面栈,会导致路由以及页面状态错误。
2.不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
一、获取当前页面url
// 当前页面url const url = currentPage.route;
二、参数传递
1.全局变量,小程序初始化时会读取app.js文件,我们可以在这里配置全局变量,如:图片访问地址、请求地址、appid等等。
globalData: {
appid: '123654',
requestUrl: 'https://www.test.com/'
}在页面中,可以通过 getApp()方法获取到全局应用对象,可以进行读取或更改。
var app = getApp(); var appid = app.globalData.appid;
2.小程序本地缓存
可以将一些常用变量(如appid)或者用户行为(如搜索历史)、长期不改变的图片(减少请求)等。本地缓存一经储存,其它页面均可随时获取使用。
// 存储
wx.setStorageSync("appid", "123654");
// 读取
wx.getStorageSync("appid");3.url传递
这个方法较适用于页面之前跳转(如商品列表跳转商品详情),直接拼接在url里就可以了。
wx.navigateTo({
url: '../test/test?id=1'
})获取方式:
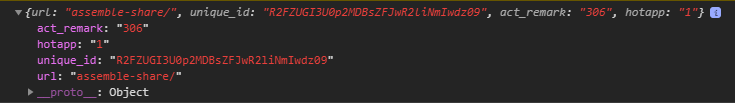
getCurrentPages() 函数获取
const options = currentPage.options;
onLoad里直接获取
onLoad: function (options) {
console.log(options)
}
小结:
小程序参数、数据传递包括不限于以上几种,大家可以结合实际情况使用,如:
全局变量,就在app.js配置
父、子及传递可以使用url传递
登录状态(token)等可以使用本地缓存,方便随时调用
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com



![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)
![[微信小程序] 动态设置页面标题、导航条 navigationBarTitleText](/static/upload/image/20220425/1650891885440588.jpg)
![[微信小程序] setData函数详解及注意事项](/static/upload/image/20220424/1650811449880301.jpg)
![[微信小程序] 获取地理位置](/static/upload/image/20220424/1650811051649686.jpg)


![[微信小程序] 消息提示框,wx.showToast、wx.showModal、wx.showLoading](/static/upload/image/20220424/1650811357283407.jpg)