[微信小程序] 页面跳转及参数传递
前言
小程序的跳转方法有很多种,有的人一直只用wx.navigateTo跳转,由于页面栈限制,跳着跳着小程序就没反应了,今天就来说小程序的跳转几种跳转方式及作用。
正文
一、wx.switchTab
-
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
-
需要跳转的 tabBar 页面的路径 ,需在 app.json 的 tabBar 字段定义的页面,路径后不能带参数。
wx.switchTab({
url:'pages/index/index'
})
上面说了,使用wx.switchTab跳转是不能在连接后面带参数的,那我们要怎么解决呢?我们可以通过在app.js定义一个全局变量,跳转前赋值,跳转后直接用全局变量就可以了,代码如下:
app.js
globalData: {
parameter: 0
}
index.wxml
<view bindtap="test">点我跳转</view>
index.js
const app = getApp();
Page({
test: function () {
// 这里给全局变量赋值
app.globalData.parameter = 1;
// 执行跳转
wx.switchTab({
url:'pages/test/test'
})
}
})
二、wx.redirectTo
-
关闭当前页面,跳转到应用内的某个页面。
-
但是不允许跳转到 tabbar 页面。
-
连接后可以拼接参数
wx.redirectTo({
url: "../test/test?id=1"
})
三、wx.reLaunch
-
关闭所有页面,打开到应用内的某个页面(目标页面)。
-
连接后可以拼接参数
wx.reLaunch({
url: "../test/test?id=1"
})
wx.reLaunch()与 wx.redirectTo()的用途基本相同, 只是wx.reLaunch()会先关闭内存中所有保留的页面,再跳转到目标页面。
四、wx.navigateTo
-
保留当前页面,跳转到应用内的某个页面。
-
但是不能跳到 tabbar 页面。
-
使用 wx.navigateBack 可以返回到原页面。
-
小程序中页面栈最多十层。
wx.navigateTo({
url: "../test/test?id=1"
})
对于页面不是特别多的小程序,通常推荐使用 wx.navigateTo进行跳转, 以便返回原页面,以提高加载速度。当页面特别多时,则不推荐使用。
五、wx.navigateBack
-
关闭当前页面,返回上一页面或多级页面。
-
可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
wx.navigateBack({
delta: 1 //返回的页数
})
很多时候,我们需要在返回上一页面的时候,携带参数回去或者修改原有参数值,来改变页面的展示效果等。
这里我们就需要用到getCurrentPages了,代码如下:
back: function () {
let pages = getCurrentPages(); // 获取加载的页面对象
let prevPage = pages[pages.length - 2]; // 获取上一页的页面对象,1代表当前页,2代表上一页
// 把上一页参数num值改为1
prevPage.setData({
num: 1
})
// 返回上一页
wx.navigateBack({
delta: 1
})
}
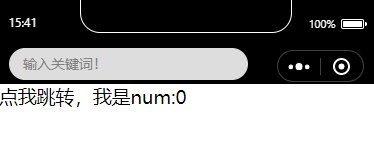
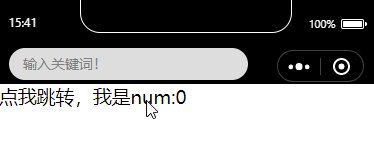
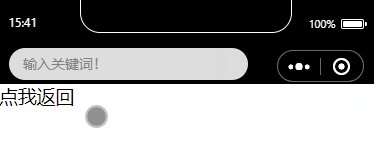
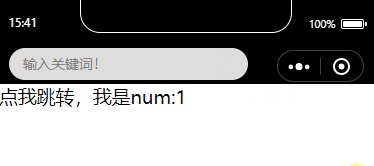
效果图:

六、wxml页面组件navigator跳转
<navigator url="../test/test?id=1" open-type="navigate"></navigator>
open-type跳转方式:navigate、redirect、switchTab、reLaunch、navigateBack,也就是本文前5点跳转方法。
| navigate | redirect | switchTab | reLaunch | navigateBack |
| 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能 | 对应 wx.redirectTo 的功能 | 对应 wx.switchTab 的功能 | 对应 wx.reLaunch 的功能 | 对应 wx.navigateBack 的功能 |
总结
-
wx.switchTab跳转到tabbar页面最好选择,因为它会先关闭所有非tabbar的页面。
-
因为微信对小程序页面栈有限制,所以适当使用wx.redirectTo、wx.redirectTo()可以避免跳转前页面占据运行内存。
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com





![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)

![[微信小程序] 自定义navigationBar顶部导航栏,兼容适配所有机型(完整案例)](/static/upload/image/20220417/1650186087403490.jpg)
