jq实现图片点击放大(预览)效果
作者:Miao 阅读:7505次
图片点击放大(预览)效果,这里以多张图片为例,点击则对应图片显示成大图效果。
思路
准备一个div(大图显示区域),用于放大图展示效果,默认隐藏。
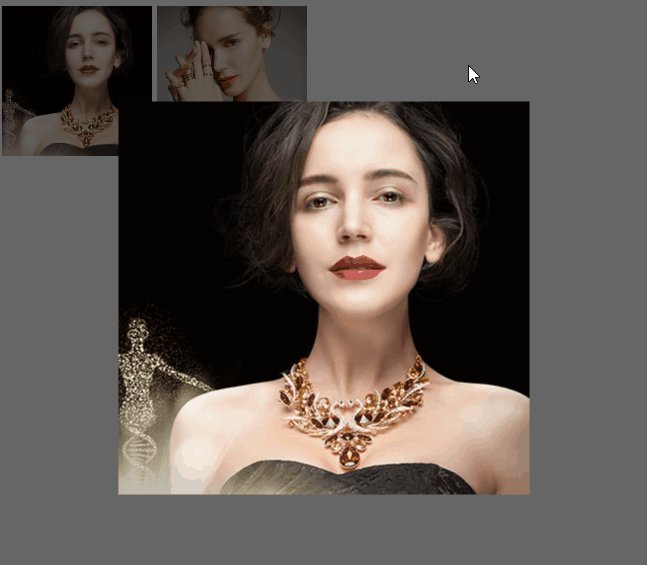
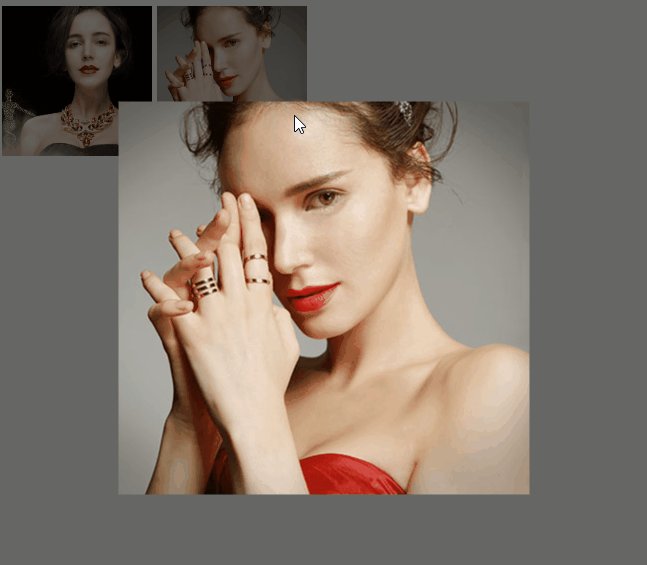
点击小图,将小图src赋值赋值到大图显示区域img的src里,并把状态改为显示。
点击大图区域,隐藏大图区域,恢复默认。
效果展示

完整代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<style type="text/css">
.small {
width: 150px;
height: 150px;
}
.big {
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, .6);
position: fixed;
top: 0;
left: 0;
z-index: 1;
display: none;
}
.big_img {
width: auto;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
}
</style>
</head>
<body>
<!-- 小图 -->
<img class="small" src="images/home_ab.jpg" alt="">
<img class="small" src="images/home_go.jpg" alt="">
<!-- 大图div -->
<div class="big">
<img class="big_img" src="" alt="">
</div>
<script type="text/javascript">
// 小图点击放大
$("img").click(function() {
// 获取当前点击小图的src
let imgSrc = $(this).attr("src");
// 将获取到的src赋值到大图显示区域img的src里
$(".big_img").attr("src", imgSrc);
// 显示大图区域
$(".big").show();
})
// 隐藏大图显示区域
$(".big").click(function() {
$(this).hide();
})
</script>
</body>
</html>
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com