
常见报错:JSON.parse(null);//nullJSON.parse("");//VM6600:1UncaughtSyntaxError:UnexpectedendofJSONinputJSON.parse(undefined);//VM6635:1UncaughtSyntaxError:UnexpectedtokenuinJS

什么是remrem是相对于根元素(html标签)的字体大小的单位。css3规定1rem=html根节点的font-size,rem也就是root em简写。动态计算rem核心思想:百分比布局可实现响应式布局,而rem相当于百分比布局。实现手段:动态获取当前视口宽度width,除以一个固定的数n,得到rem的值。表达式为rem = width / n。通过此方法,rem大小始

作用域可以分为函数作用域和全局作用域:全局作用域:代码在程序任何地方都能访问,window对象的内置属性都属于全局作用域函数作用域:在固定的代码片段才能被访问作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。一般情况下,变量会到创建这个变量的函数的作用域中取值,如果在当前作用域中没有查到值,就

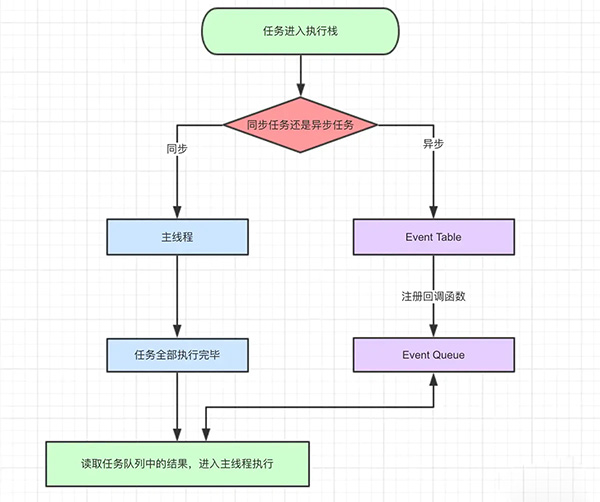
因为javascript是一门单线程语言,所以我们可以得出结论:javascript是按照语句出现的顺序执行的。javascript每执行一个语句,我们称之为一次任务,因此可以将任务分为两类:同步任务和异步任务,先来看下面这张图:图同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数

图片点击放大(预览)效果,这里以多张图片为例,点击则对应图片显示成大图效果。思路准备一个div(大图显示区域),用于放大图展示效果,默认隐藏。点击小图,将小图src赋值赋值到大图显示区域img的src里,并把状态改为显示。点击大图区域,隐藏大图区域,恢复默认。效果展示完整代码<!DOCTYPEhtml><html
![HTML+CSS+JavaScript爱心制作[樱花+爱心]](/static/upload/image/20221108/1667899606469413.gif)
HTML+CSS+JavaScript爱心制作[樱花+爱心]效果图:HTML:<!DOCTYPEhtml><html><head><title></title><scriptsrc="js/jquery.min.js"></script></head><style>*{padding:0;margin:0;}

javascript 随机打乱数组 数组随机

需求分析:根据数组当中某一项属性的属性值,对数组进行分组,实现把同类数据放到一起,更方便数据展示,如:type同样为一组。```javascriptconst dataList = [{name: 'Apple',type: 'Fruit',price: '¥1.5'},{name: 'Banana',type: 'Fruit',price: '¥3.5'},{n

要想自己手动勾选复选框,要给选区元素的css设置pointer-events: none;否则点击复选框的事件会被选区遮挡。然后获取每个小复选框的位置和此时选区的位置进行比较来判断是否在选区内,如果满足条件就把复选框的checked属性设置为true。

变量是所有编程语言的基础之一,可以用来存储数据,例如字符串、数字、布尔值、数组等,并在需要时设置、更新或者读取变量中的内容。我们可以将变量看作一个值的符号名称。###变量的命名规则在 JavaScript 中,变量名称并不能随便定义,需要遵循标识符的命名规则,如下所示:- 变量名中可以包含数字、字母、下划线_

本文我们讲解一下 JavaScript 中的几个简单的概念,包括标识符、关键字、保留字、大小写和字面量。这些基本概念虽然不能直接提升我们的编程能力,但它们是 JavaScript 的基本组成元素。###标识符所谓标识符(Identifier),就是名字。JavaScript 中的标识符包括变量名、函数名、参数名、属性名、类名等。合法的标

JavaScript(简称“JS”)是当前最流行、应用最广泛的客户端脚本语言,用来在网页中添加一些动态效果与交互功能,在 Web 开发领域有着举足轻重的地位。JavaScript 与 HTML 和 CSS 共同构成了我们所看到的网页,其中:- HTML 用来定义网页的内容,例如标题、正文、图像等;- CSS 用来控制网页的外观,例如颜色、字体