css3实现一个div设置多张背景图片
作者:Miao 阅读:3687次
css3的出现,解决了一个div只能设置一个背景的问题,使一个div可以设置直接多个背景图片。不会像以前还要写多个div来放多个背景图片。
实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3实现一个div设置多张背景图片</title>
<style type="text/css">
div {
width: 300px;
height: 200px;
border: 1px solid #ddd;
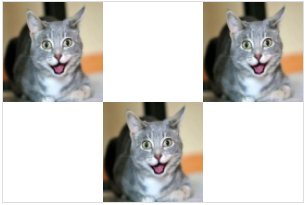
background: url("miao.jpg") top left no-repeat, url("miao.jpg") top right no-repeat, url("miao.jpg") bottom center no-repeat;
background-size: 100px 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果

另外,大家要注意浏览器的兼容性哟。
IE8及更早浏览器不支持CSS3 background-image,即不支持多背景和使用渐变作为背景图像。
IE9不支持CSS3新增参数值:< linear-gradient > | < radial-gradient > |< repeating-linear-gradient > | < repeating-radial-gradient >作为背景图像。
Opera11.50-11.51不支持CSS3新增参数值:< radial-gradient > |< repeating-radial-gradient >作为背景图像。
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com