css中filter对纯色png图片改变颜色
作者:Miao 阅读:6548次
大家会发现,在做项目的时候,会出现一个图标多个颜色,但是大小都比较相近,但是又不能为了几张图片去加载一个矢量图库,所以很多时候可能就会切几张图。其实filter已经有对纯色图片进行颜色调整的功能。
色相旋转
hue-rotate(deg) 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
饱和度
saturate(%) 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子则有更高的饱和度。 若值未设置,默认值是1,可以大于1。
明度
brightness(%) 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。图像会比原来更亮。如果没有设定值,默认值是1,可以大于1(不建议,会失去图片细节)。
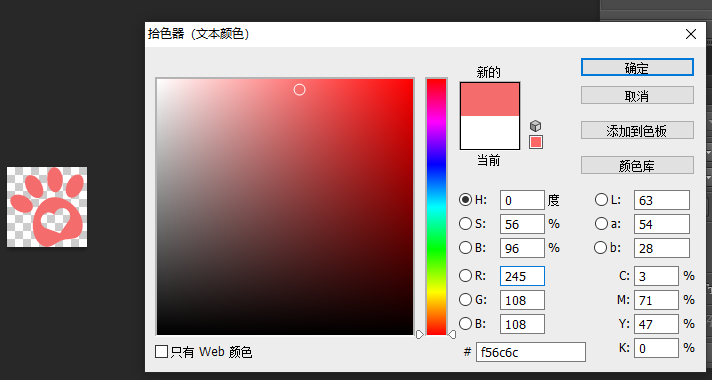
这里用到的几个参数,hue-rotate(deg) | saturate(%) | brightness(%),具体数值是可以在ps具体看到的,看下图:

下面我们来把图片改为绿色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中filter对纯色png图片改变颜色</title>
<style type="text/css">
img {
filter: hue-rotate(121deg) saturate(100%) brightness(70%)
}
</style>
</head>
<body>
<img src="2.png" />
</body>
</html>效果如下:

本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com